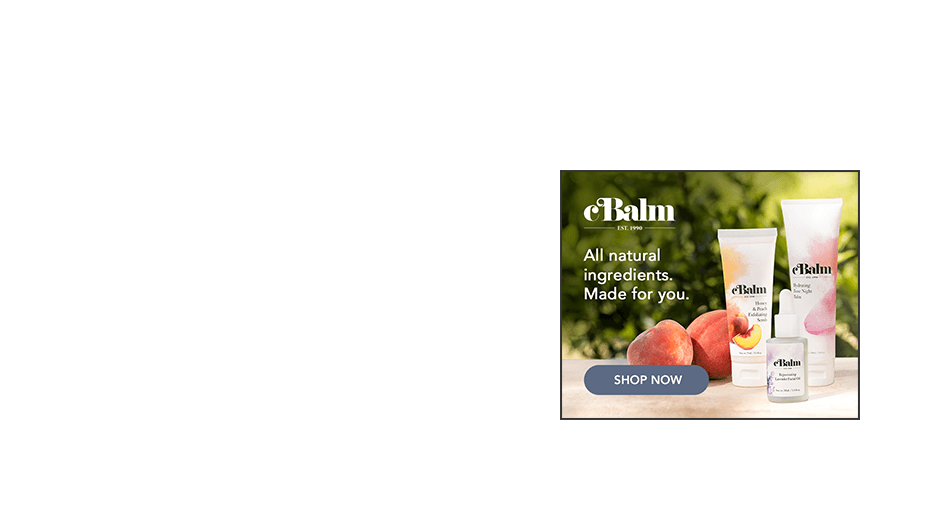
Sie können ansprechende Videos, Bilder und HTML5-basierte Designs für Ihr Unternehmen erstellen, die sich auf allen Geräten darstellen lassen.
Nur für geschäftliche Zwecke
Funktionen, mit denen Unternehmen Ideen zum Leben erwecken können
Mit Google Web Designer können Sie visuell ansprechende und überzeugende Videos, Bilder und HTML5-Anzeigen erstellen. Mit Animationen und interaktiven Elementen lassen sich Creatives erstellen. Anschließend können Sie Ihre Inhalte dank responsiver und dynamischer Workflows an verschiedene Bildschirmgrößen und Zielgruppen anpassen.

Animation
Modi auswählen Erstellen Sie Animationen, indem Sie im Schnellmodus einfache Szenen aneinanderreihen oder im erweiterten Modus auf einer Zeitachse Ebenen verwenden. Mithilfe von Bewegungspfaden und benutzerdefiniertem Easing können Sie die Animation nach Ihren Wünschen gestalten. 3D Ihnen steht die leistungsfähige Stylesheet-Sprache CSS3 zur Verfügung, um 3D-Inhalte zu erstellen und zu bearbeiten. Sie können Objekte und 2D-Designs auf beliebigen Achsen drehen und sich einen visuellen Eindruck von Transformationen und Verschiebungen in drei Dimensionen verschaffen.
Workflow
Google-Integrationen Zur Anzeigenerstellung lassen sich auch andere Google-Produkte verwenden. Stöbern Sie einfach mal in Google Fonts und verwenden Sie Assets aus der Asset-Bibliothek von Studio. Nachdem Sie Ihr Creative fertiggestellt haben, können Sie es direkt in Studio veröffentlichen oder die Dateien in Google Drive teilen. Tools zum Erstellen von Inhalten Mit dem Form-Tool und dem Stift-Tool haben Sie die Möglichkeit, eigene Designs zu erstellen, Text hinzuzufügen und Assets zu importieren. Anschließend können Sie die Eigenschaften der einzelnen Elemente anpassen und so Ihr Design optimieren.
Vorlagen
Vorlagengalerie Lassen Sie sich von den vorgefertigten Layouts inspirieren und legen Sie direkt los. Sie können die Vorlagen genau an Ihre Anforderungen anpassen und als benutzerdefinierte Vorlagen für zukünftige Projekte speichern. Einfacher Modus Erstellen Sie ganz einfach vollwertige Anzeigen, ohne fortgeschrittene Designtools erlernen zu müssen. Dank der optimierten Benutzeroberfläche des einfachen Modus können Sie Vorlagen im Handumdrehen mit Ihren eigenen Assets, Texten und Farben personalisieren.
Flexibel
Dynamischer Workflow Über den Workflow für dynamische Anzeigen können Sie Ihre Anzeige an die Zielgruppe anpassen. Hierbei verbinden Sie Elemente mit Datensignalen und erhalten eine Vorschau Ihres Creatives mit einem Beispielfeed. Responsive Anzeigen Fügen Sie in Ihren Anzeigenblock Medienregeln ein, um Stil und Layout Ihres Creatives festzulegen und dafür zu sorgen, dass ein einzelner Anzeigenblock automatisch an jede Bildschirmgröße angepasst wird.
Interaktiv
Ereignisse Sie können Ereignisse einrichten, sodass Ihr Creative auf die Aktionen eines Nutzers reagiert – beispielsweise auf Bewegungen, wenn etwa das Display berührt oder das Mobilgerät gedreht oder geschüttelt wird. Sie haben dabei die Möglichkeit, vorkonfigurierte Ereignisse zu verwenden oder neue Ereignisse mit JavaScript zu erstellen. Komponenten Sie können Komponenten per Drag-and-drop in Ihr Projekt ziehen, um Bildergalerien, Videoplayer, Karten und andere Funktionen einzufügen. Außerdem werden für jede Komponente automatisch Messwerte erfasst, ohne Sie dies speziell programmieren müssten. Seiten Wenn ein Projekt mehrere Szenen enthalten soll, können Sie mehrere Seiten erstellen. Auf diese Weise wird ein Creative Ihrer Zielgruppe auf verschiedene Arten angezeigt.
MARQUEE
Design und Entwicklung
Sie sind Designer oder Entwickler? Dann hat Google Web Designer genau die Tools, die Sie brauchen. Sie erhalten dadurch nicht nur eine komplette Design-Suite, sondern auch die Möglichkeit, HTML, CSS und JavaScript direkt zu bearbeiten. Sie können zwischen Code- und Designansicht wechseln und sehen sofort, wie Ihre Änderungen aussehen.