ビジネスのアイデアを形にするための機能
Google Web Designer は、人を惹きつける美しい動画、画像、HTML5 広告を簡単に作成できるツールです。アニメーションやインタラクティブな要素を使って、クリエイティブな発想を形にすることができます。表示するスペースやオーディエンスに合わせてコンテンツの規模を調整できるように、レスポンシブ ワークフローや動的ワークフローを備えています。

アニメーション
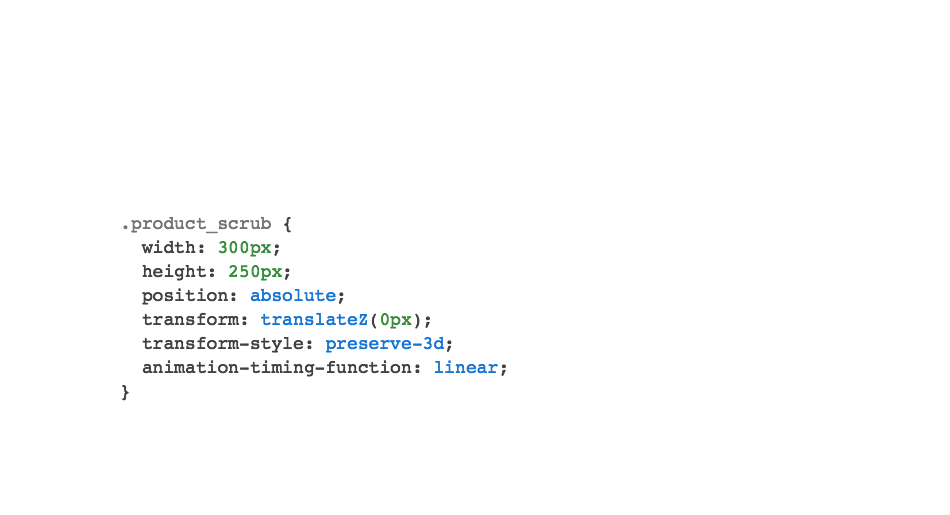
モードを選ぶ アニメーションの作成には、シンプルなシーンをつなげて作るクイックモードと、タイムライン上でレイヤを使用して作る詳細モードがあります。モーションパスやカスタム イージングを使って、アニメーションを思いのままにコントロールできます。 3D 3D コンテンツは、CSS3 を使って作成、操作できます。オブジェクトや 2D デザインを軸に沿って回転させたり、作成中に 3D の変形や変換を視覚化したりできます。
ワークフロー
Google サービスとの連携 広告作成プロセス全体で他の Google サービスを利用できます。Google Fonts をブラウジングしたり、Studio アセット ライブラリからアセットを入手したりできるほか、クリエイティブが完成したら、Studio に直接公開したり Google ドライブでファイルを共有したりできます。 コンテンツ作成ツール シェイプツールやペンツールを使って思いどおりにデザインしてから、簡単にテキストの追加やアセットの読み込みができます。要素のプロパティを微調整することで、コンテンツを一層洗練させることができます。
テンプレート
テンプレート ギャラリー さまざまな既製のレイアウトが用意されており、そこから着想を得たり、ベースに使って手早く作成を開始したりできます。テンプレートのどの部分も、ユーザーのニーズに合わせて調整できるようになっています。自分だけのカスタム テンプレートを作成したら、いつでも使えるように保存しておきましょう。 簡単モード 高度なデザインツールをマスターしていなくても、フル機能の広告を作成できます。簡単モードの簡素化されたインターフェースを使用して、独自のアセットとテキスト、お好みの色でテンプレートを手軽にカスタマイズしましょう。
フレキシブル
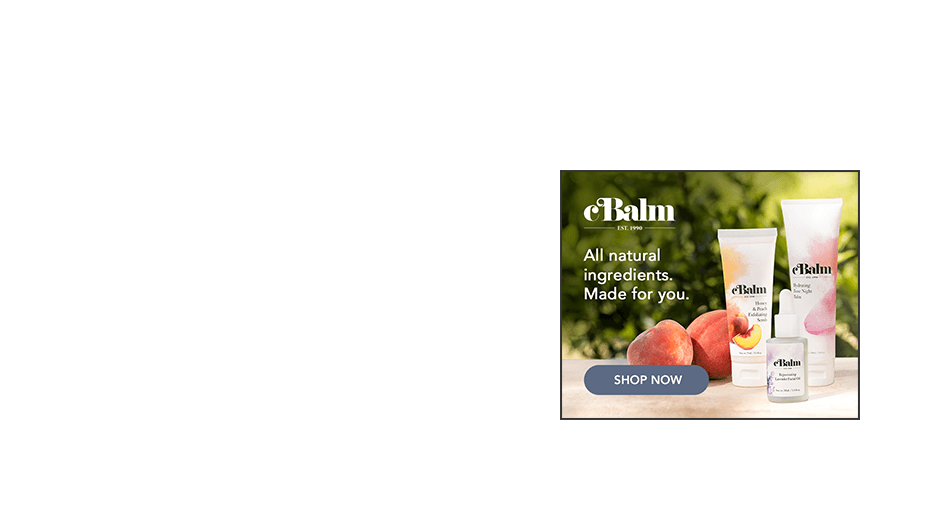
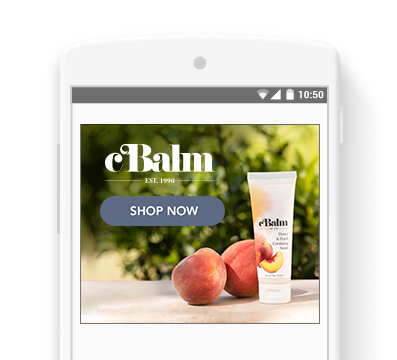
ダイナミック ワークフロー ダイナミック広告ワークフローを使って、ユーザーに応じて広告を調整できます。要素をデータシグナルに関連付けて、サンプルのフィードデータを使用してクリエイティブの外観をプレビューできます。 レスポンシブ広告 広告ユニット内にメディアルールを作成して、クリエイティブのスタイルとレイアウトを設定できるため、1 つの広告ユニットをどの画面サイズにも適用できます。
インタラクティブ
イベント イベントを設定して、モバイル端末のタップ、回転、シェイクといったユーザーの操作やジェスチャーに応じてクリエイティブを動作させることができます。プリセット イベントを使用することも、JavaScript を使ってゼロから独自のイベントを作成することもできます。 コンポーネント コンポーネントをプロジェクトにドラッグ&ドロップすることで、画像ギャラリー、動画プレーヤー、地図などの機能をすぐに追加できます。また、特別なコーディングをしなくても、各コンポーネントから指標が自動的にレポートされます。 ページ プロジェクト内に複数のページを作成して、複数のシーンを含めることができます。ユーザーが同じクリエイティブを見ている状態のままで、別のコンテンツに切り替えることができます。
MARQUEE
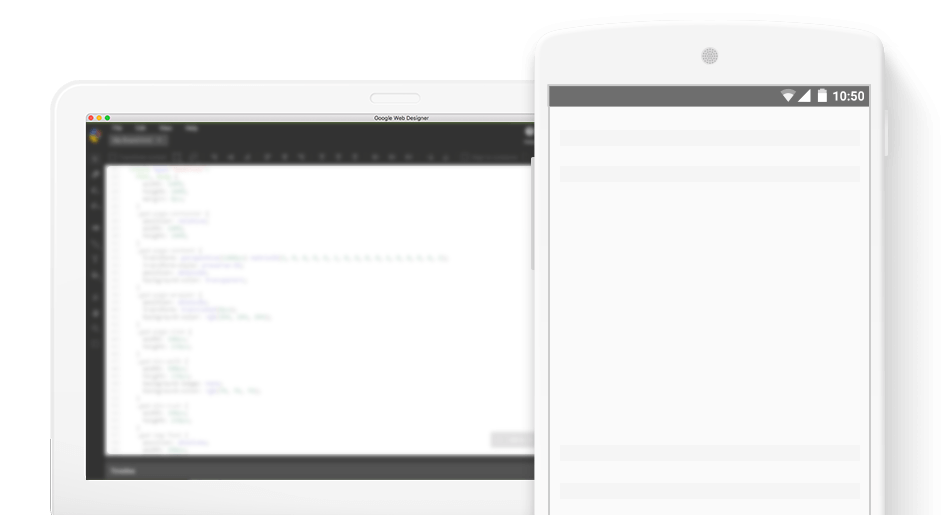
デザインと開発
デザイナー向けの高機能デザイン スイートと、HTML、CSS、JavaScript を直接編集できるデベロッパー向けのエディターを備えています。デザインビューとコードビューを切り替えることで、変更点がどう表示されるかを確認しながら進めることができます。