비즈니스의 아이디어 실현을 돕는 다양한 기능
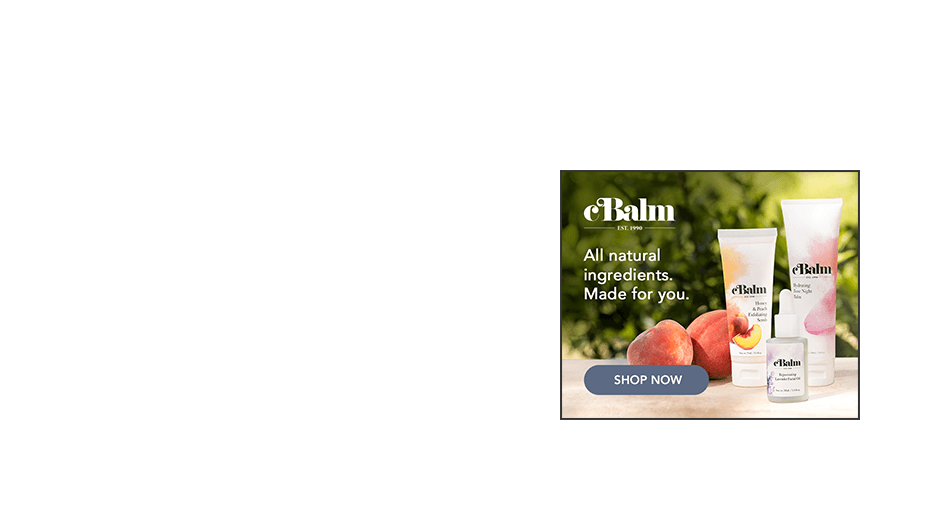
Google Web Designer를 사용하면 눈길을 끄는 멋진 동영상, 이미지, HTML5 광고를 제작할 수 있습니다. 애니메이션과 상호작용 요소를 사용하여 생동감 넘치는 광고 소재를 제작하고, 반응형 및 동적 워크플로를 통해 다양한 사이즈 또는 잠재고객에 맞게 콘텐츠를 확장하세요.

애니메이션
마음에 드는 모드 선택 빠른 모드에서 간단한 장면을 조합하거나 고급 모드의 타임라인에서 레이어를 사용하여 애니메이션을 적용해 보세요. 모션 경로 및 맞춤 이징을 사용하면 애니메이션을 마음대로 제어할 수 있습니다. 3D CSS3의 이점을 활용하여 3D 콘텐츠를 만들고 조작해 보세요. 작성 시 원하는 축으로 개체와 2D 디자인을 회전하여 3D 변환을 시각화할 수 있습니다.
워크플로
Google 통합 광고를 만드는 과정에서 다른 Google 제품을 활용해 보세요. Google Fonts를 활용하고 Studio 애셋 라이브러리에서 애셋을 가져올 수 있으며, 광고 소재를 만들어 Studio에 바로 게시하거나 Google 드라이브에서 파일을 공유할 수 있습니다. 콘텐츠 생성 도구 도형이나 펜 도구를 사용하여 나만의 디자인을 만들면 손쉽게 텍스트를 추가하고 애셋을 가져올 수 있습니다. 요소 속성을 미세 조정하여 완성도를 높여보세요.
템플릿
템플릿 갤러리 영감을 얻거나 쉽게 시작할 수 있게 미리 만들어진 다양한 레이아웃을 탐색해 보세요. 템플릿의 모든 측면을 필요에 맞게 조정하고 나중에 사용할 수 있도록 맞춤 템플릿을 저장할 수 있습니다. 쉬운 모드 고급 디자인 도구를 마스터하지 않고도 모든 기능을 갖춘 광고를 제작할 수 있습니다. 쉬운 모드의 간소화된 인터페이스를 사용하여 애셋, 텍스트, 색상으로 템플릿을 빠르게 맞춤설정할 수 있습니다.
유연성
동적 워크플로 동적 광고 워크플로로 잠재고객 맞춤 광고를 만들어 보세요. 요소를 데이터 신호에 연결하고 샘플 피드 데이터로 광고 소재가 어떻게 표시되는지 미리 볼 수 있습니다. 반응형 광고 광고 단위에 미디어 규칙을 적용하여 광고 소재의 스타일과 레이아웃을 설정하세요. 하나의 광고 단위가 모든 광고 화면 크기에 맞춰 조정됩니다.
양방향
이벤트 이벤트를 설정하여 광고 소재가 사용자 동작에 반응하도록 할 수 있으며, 휴대기기의 터치, 회전, 흔들기와 같은 물리적 동작까지 지원합니다. 사전 설정된 이벤트를 사용하거나 자바스크립트를 통해 자체 이벤트를 완전히 새로 제작할 수 있습니다. 구성요소 프로젝트에 구성요소를 드래그 앤 드롭하여 이미지 갤러리, 동영상 플레이어, 지도 등과 같은 기능을 바로 추가하세요. 또한 각 구성요소는 자동으로 측정항목을 보고하며 코딩이 필요하지 않습니다. 페이지 프로젝트 하나가 여러 장면을 포함하도록 만드세요. 같은 광고 소재가 잠재고객에게 서로 다른 경험을 선사하도록 할 수 있습니다.
MARQUEE
디자인 및 개발
디자이너와 개발자에게 필요한 도구를 찾아보세요. 완벽한 디자인 도구 모음이 갖춰져 있으며 HTML, CSS, 자바스크립트를 바로 수정하는 기능도 있습니다. 디자인 보기와 코드 보기를 오가며 변경사항이 어떻게 렌더링되는지 확인해 보세요.