สร้างวิดีโอ รูปภาพ และการออกแบบสำหรับ HTML5 ที่น่าดึงดูดและทำงานได้ในอุปกรณ์ทุกประเภทให้กับธุรกิจของคุณ
มีไว้สำหรับใช้ในทางธุรกิจเท่านั้น
ฟีเจอร์ที่ช่วยธุรกิจสร้างแนวคิดให้เป็นจริงขึ้นมา
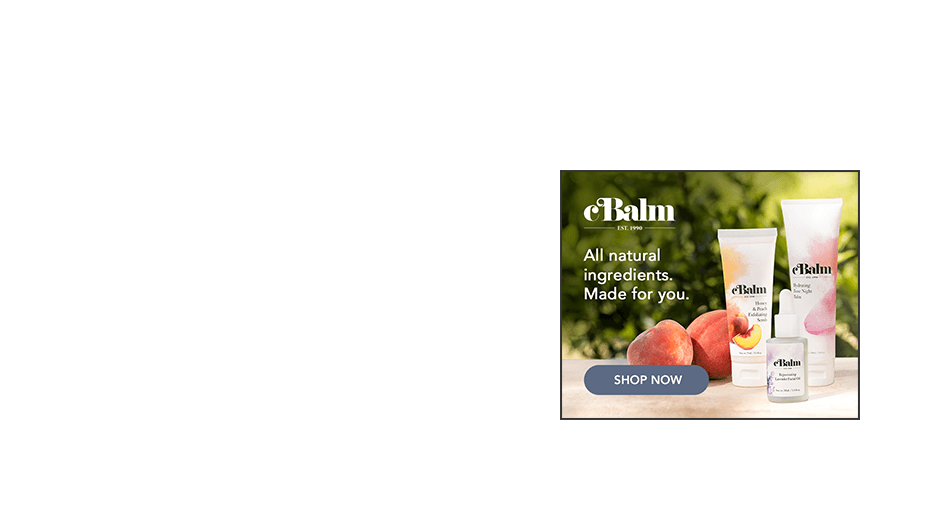
Google Web Designer ให้คุณสร้างวิดีโอ รูปภาพ รวมถึงโฆษณา HTML5 ที่สวยงามและน่าดึงดูดใจ ใช้ภาพเคลื่อนไหวและองค์ประกอบแบบอินเทอร์แอกทีฟเพื่อสร้างครีเอทีฟโฆษณาขึ้นมา จากนั้นปรับเนื้อหาให้เหมาะกับขนาดหรือกลุ่มเป้าหมายต่างๆ ด้วยเวิร์กโฟลว์แบบไดนามิกที่ปรับเปลี่ยนตามพื้นที่โฆษณา

ภาพเคลื่อนไหว
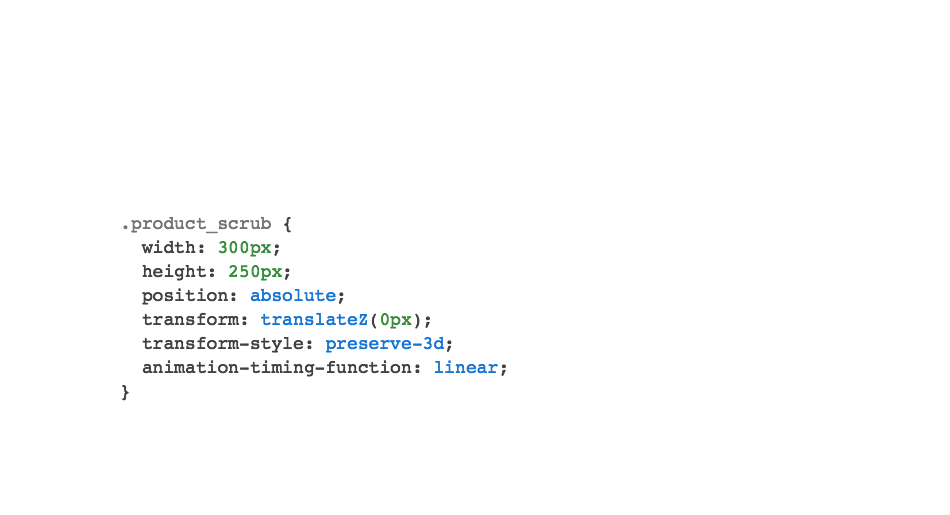
เลือกโหมดได้ตามใจชอบ สร้างภาพเคลื่อนไหวโดยนำฉากง่ายๆ มาเรียงร้อยเข้าด้วยกันในโหมดด่วนหรือใช้เลเยอร์ในไทม์ไลน์ของโหมดขั้นสูง เส้นทางการเคลื่อนไหวและการค่อยๆ เปลี่ยนที่กำหนดเองช่วยให้คุณควบคุมภาพเคลื่อนไหวได้อย่างเต็มที่ 3D สร้างและแก้ไขเนื้อหา 3D โดยใช้ความสามารถของ CSS3 หมุนออบเจ็กต์ต่างๆ และการออกแบบ 2D ตามแนวแกนใดก็ได้ ซึ่งช่วยให้เห็นการเปลี่ยนรูปแบบและการเปลี่ยนตำแหน่งเป็น 3D ขณะที่คุณเขียนเว็บไซต์
ขั้นตอนการทำงาน
การผสานรวมกับ Google ใช้ประโยชน์จากผลิตภัณฑ์อื่นๆ ของ Google ระหว่างที่สร้างโฆษณา เรียกดู Google Fonts และดึงเนื้อหาจากไลบรารีไฟล์เนื้อหาของ Studio มาใช้ เมื่อสร้างครีเอทีฟโฆษณาเสร็จแล้ว ก็เผยแพร่ไปยัง Studio โดยตรงหรือแชร์ไฟล์ใน Google ไดรฟ์ก็ได้ เครื่องมือการสร้างเนื้อหา สร้างดีไซน์ของคุณเองโดยใช้เครื่องมือรูปร่างหรือเครื่องมือปากกา จากนั้นก็เพิ่มข้อความและนำเข้าเนื้อหาได้อย่างง่ายดาย แล้วเก็บรายละเอียดด้วยการปรับแต่งคุณสมบัติขององค์ประกอบ
เทมเพลต
แกลเลอรีเทมเพลต เรียกดูเลย์เอาต์สำเร็จรูปที่มีอยู่หลากหลายเพื่อหาแรงบันดาลใจหรือใช้เป็นจุดเริ่มต้นได้ง่ายๆ คุณสามารถปรับแง่มุมใดของเทมเพลตก็ได้เพื่อให้เหมาะกับความต้องการ แล้วบันทึกเทมเพลตที่กำหนดเองไว้ใช้ภายหลัง โหมดง่าย สร้างโฆษณาได้อย่างเต็มรูปแบบแม้ไม่มีความชำนาญด้านการใช้เครื่องมือออกแบบขั้นสูง ปรับแต่งเทมเพลตด้วยชิ้นงาน ข้อความ และสีต่างๆ ได้อย่างรวดเร็วโดยใช้อินเทอร์เฟซที่มีการเพิ่มประสิทธิภาพของโหมดง่าย
ยืดหยุ่น
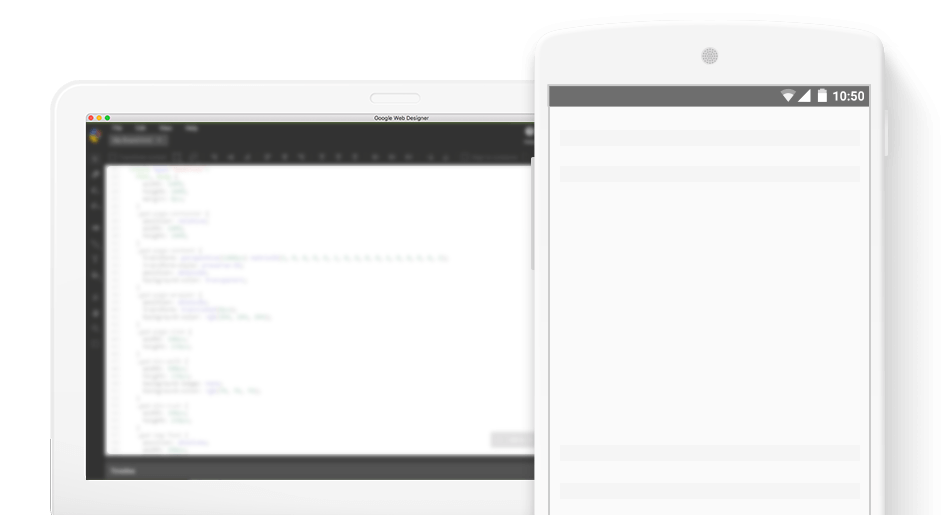
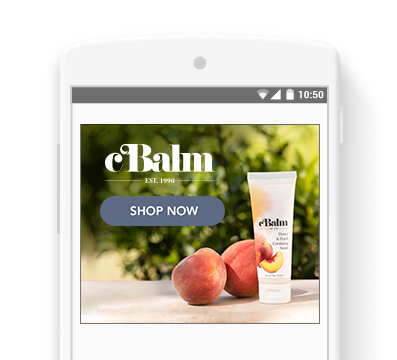
ขั้นตอนการทำงานแบบไดนามิก ปรับโฆษณาให้เหมาะกับกลุ่มเป้าหมายด้วยขั้นตอนการทำงานของโฆษณาแบบไดนามิก เชื่อมต่อองค์ประกอบกับสัญญาณข้อมูลและดูตัวอย่างว่าครีเอทีฟโฆษณาจะมีลักษณะอย่างไรด้วยข้อมูลฟีดตัวอย่าง โฆษณาที่ปรับเปลี่ยนตามอุปกรณ์ สร้างกฎของสื่อในหน่วยโฆษณาเพื่อตั้งค่าสไตล์และการออกแบบของครีเอทีฟโฆษณา เพื่อให้หน่วยโฆษณาเดียวปรับตามหน้าจอขนาดใดก็ได้ที่แสดงโฆษณา
เป็นแบบอินเทอร์แอกทีฟ
เหตุการณ์ ตั้งค่าเหตุการณ์เพื่อทำให้ครีเอทีฟโฆษณาตอบสนองต่อการดำเนินการของผู้ใช้ ไม่ว่าจะเป็นท่าทางสัมผัสอย่างเช่น การแตะ การหมุน หรือการเขย่าอุปกรณ์เคลื่อนที่ ใช้เหตุการณ์ที่กำหนดไว้ล่วงหน้าหรือสร้างเหตุการณ์ใหม่ขึ้นมาเองตั้งแต่ต้นด้วย JavaScript คอมโพเนนต์ ลากและวางคอมโพเนนต์ลงในโครงการเพื่อเพิ่มฟังก์ชันการทำงาน เช่น แกลเลอรีรูปภาพ โปรแกรมเล่นวิดีโอ แผนที่ และอื่นๆ ได้ทันที นอกจากนี้ คอมโพเนนต์แต่ละรายการจะรายงานเมตริกโดยอัตโนมัติ คุณไม่ต้องเขียนโค้ดแต่อย่างใด หน้า สร้างหน้าหลายหน้าเพื่อใส่ฉากหลายๆ ฉากไว้ในโครงการ ให้ผู้ชมได้เปลี่ยนประสบการณ์ในขณะที่ยังดูครีเอทีฟโฆษณาเดิมอยู่
MARQUEE
ออกแบบและพัฒนา
ไม่ว่าคุณจะเป็นนักออกแบบหรือนักพัฒนาซอฟต์แวร์ก็ค้นหาเครื่องมือที่ต้องการได้ในชุดโปรแกรมออกแบบที่สมบูรณ์และความสามารถในการแก้ไข HTML, CSS และ JavaScript โดยตรง สลับระหว่างมุมมองการออกแบบและมุมมองโค้ดเพื่อดูว่าการเปลี่ยนแปลงมีลักษณะอย่างไร