可協助企業實現創意的功能
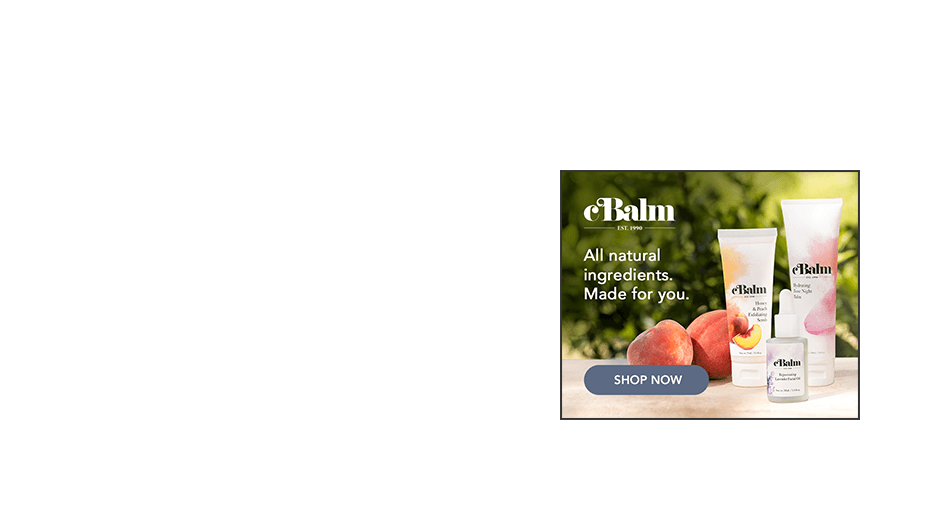
Google Web Designer 可讓你打造美觀且充滿吸引力的影片、圖片和 HTML5 廣告。你可以利用動畫和互動元素實現創意發想,接著採用回應式和動態工作流程,依不同螢幕尺寸或目標對象調整內容。

動畫
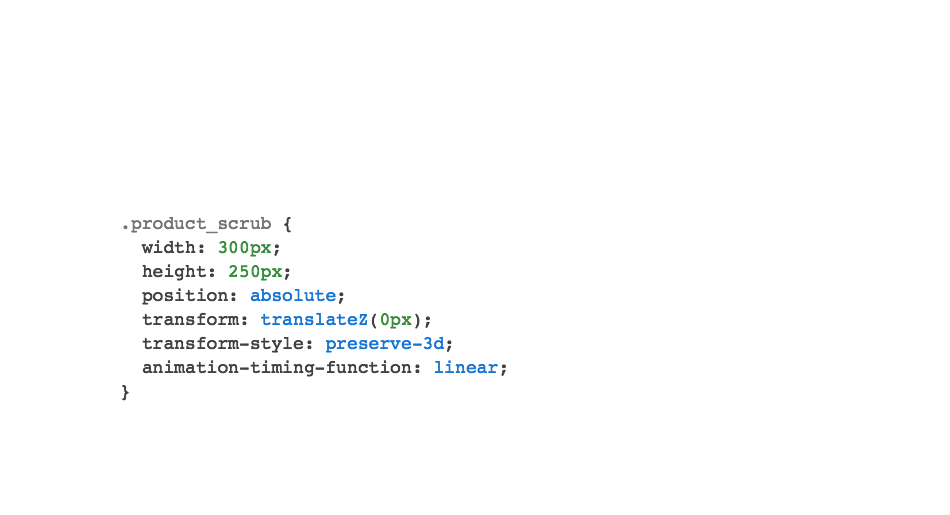
甚至可以選擇模式 如要製作動畫,你可以在快速模式中將簡單的場景加以串接,也可以在進階模式中使用時間軸上的圖層進行調整,此外,你還可以透過動態途徑和自訂加/減速完全掌控動畫的設定。 3D 運用強大的 CSS3 功能製作及操控 3D 內容。你可以沿著任何軸線旋轉物件和 2D 設計,還可在編輯時直接查看 3D 轉換和平移效果。
工作流程
與 Google 整合 在建立廣告的過程中善用其他 Google 產品,比方說,你可以瀏覽 Google Fonts,以及使用 Studio 素材資源庫中的素材資源。完成廣告素材後,可以直接發佈到 Studio,或上傳到 Google 雲端硬碟以共用檔案。 內容創作工具 使用圖形工具或畫筆工具創作,然後加入文字及匯入素材資源,輕鬆打造專屬設計。最後,微調元素屬性加以潤飾。
範本
範本庫 瀏覽眾多預先建立的版面配置,藉此尋找靈感或快速展開設計工作。你可以視需求調整範本的各方面設定,並儲存自訂範本以供日後使用。 簡易模式 不必精通進階設計工具也能製作功能完備的廣告。只要使用簡易模式的精簡介面,即可透過素材資源、文字和色彩迅速自訂範本。
彈性
動態工作流程 透過動態廣告作業流程為目標對象量身打造廣告。將元素與資料信號建立連結,再透過樣本動態饋給資料預覽廣告素材呈現的樣貌。 回應式廣告 為廣告單元建立媒體規則,可決定廣告素材的樣式和版面配置;如此一來,無論廣告要顯示在哪種大小的螢幕上,只要一個廣告單元就可以全部搞定。
互動式
事件 設定事件以便讓廣告素材可回應使用者在行動裝置上的操作,甚至是輕觸、旋轉或搖動等手勢動作。你可以使用預設事件,也可以透過 JavaScript 從零開始建立自己的事件。 元件 將元件拖曳到專案中,即可新增功能,例如圖片庫、影片播放器和地圖等等。此外,每個元件都會自動回報指標,完全不必編寫程式碼。 頁面 建立多個頁面以便將多個場景納入專案,如此一來,即使目標對象切換至不同的廣告版面配置,仍可看到相同的廣告素材。
MARQUEE
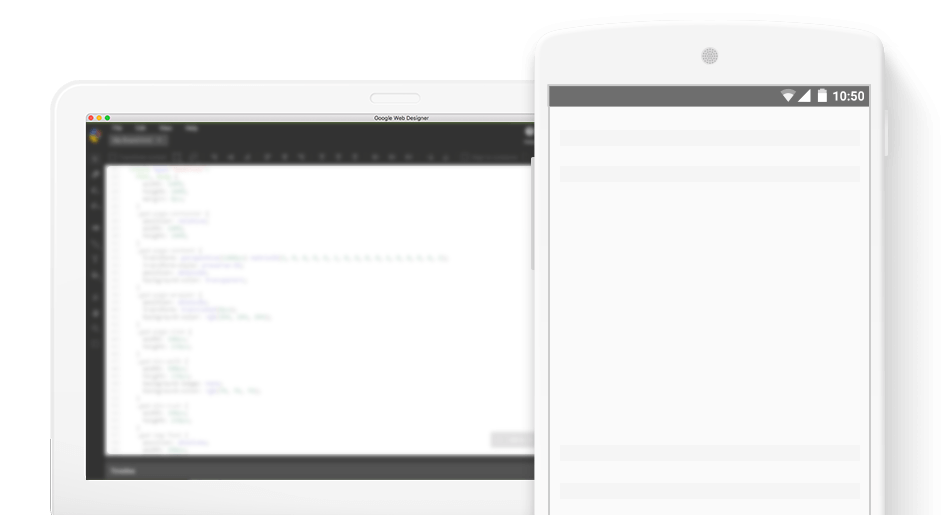
設計開發
無論你是設計師或開發人員,都能找到自己需要的工具,包括完善的設計套件,以及直接編輯 HTML、CSS 和 JavaScript 的功能。此外,在設計檢視模式和程式碼檢視模式之間進行切換,即可看到廣告元件套用變更後呈現的模樣。